tipul de caractere
Fontul în tipografie și informatică , este un set de fonturi caracterizate și unite printr - un anumit stil vizual sau destinat îndeplinirii unei funcții date.
Comună engleză Termenul font provine din limba franceză medievală sursa [1] , și înseamnă „(ceva ce a fost) topi“ (din latinescul fundere), cu referire la produsele de tip mobile pentru tipărire în relief, obținute prin turnarea metalului topit în forma care conține matricea caracterului unic. Un font este un set de glifele (imagini) reprezentanți de caractere care aparțin unui anumit set într - un anumit stil sau de design.
Un tip de caractere conține de obicei un număr variat de simboluri individuale, a declarat hieroglife, cum ar fi litere, cifre și semne de punctuație. Fonturile pot conține, de asemenea, ideograme și simboluri, cum ar fi personaje matematice, note muzicale, semne geografice, icoane, desene, și multe altele.
S-ar putea defini structura de caractere, în sensul său cel mai larg, ca un set de reguli de proiect (de exemplu , stil, imagine sau impresii) , în care proiectantul poate concepe orice caracter unic. Această definiție permite , de asemenea , adăugarea de noi caractere cu formulare pre-existente, de exemplu , care a adăugat la momentul introducerii " EUR .
Istorie
Punct de vedere istoric, fonturile au fost produse în dimensiuni bine definite (mai presus de toate, corpul). Înainte de inventarea de tip mobile imprimă materialul cel mai comun era lemnul pentru corpurile cu 36 de puncte avans. În crearea unui tip, de calitate, care este cantitatea, din fiecare prezenta scrisoare a fost, de asemenea, luate în considerare. Stilul unui anumit font a luat în considerare toți acești factori.
Ulterior, a intervenit mulți factori care au dus la o schimbare: disponibilitatea mai mare de stiluri; solicitări majore de la imprimante; producția de tipuri de ochi rezistență specifică (ceea ce apare textul întunecat, bold , normală sau lumină, de exemplu) și cu familii de fonturi specifice sunt , în general: primare, clare, bold și negru, foarte negru, rotund (dreapta) Italic (înclinat) [condiții suplimentare ( de obicei , „obișnuite“, spre deosebire de „ italic “ sau „strâns“). Rezultatul a fost definiția „familii“ sau „tipuri“ de caractere. Imprimantele vorbitori de limba engleza au folosit termenul izbucul de secole referitoare la dispozitivul folosit la momentul respectiv pentru a asambla presei într - o anumită dimensiune și stil.
Cele picura caractere turnătoriilor practic fiecare caracter în diferite aliaje de plumb de la 1450 până la jumătatea anului secolului al XX - lea . In 1890 a aparut compozitie mecanizat , care se topește la momentul respectiv caracterele direct în liniile de dimensiunea corectă și lungimea, în funcție de necesitate. Această tehnologie a fost cunoscut sub numele de cald și a rămas pe scară largă de metal și profitabilă până la șaptezeci. După a existat o tranziție relativ scurtă perioadă (aproximativ anul 1950 - anul 1990 ) , în care tehnologia fotografică (cunoscut sub numele de fotoformare ) produs fonturi distribuite în role sau discuri de peliculă . Fotocompozitie permite scalarea optice, care permite designerilor să producă mai multe dimensiuni dintr - un singur tip. Cerneală ). fotografie Manual de sisteme compositing care rola de film second-hand de caractere permise pentru prima spațierea precizie de timp între caractere, fără mare efort. Acest lucru a dat naștere la o mare fonturi din industria de producție în anii șaizeci și șaptezeci .
La mijlocul anilor șaptezeci au fost utilizate toate tehnologiile importante de imprimare, și tipurile lor de caracter, de la procesul inițial de presă Johann Gutenberg , mecanice compozitori metal, manuale phototypesetters, phototypesetters controlate de compozitori electronice și digitale primele calculatoare (mașini masiv cu mici procesoare și de ieșire de pe un film tub catodic ). De la mijlocul anilor optzeci , având în vedere avansul de tipar digital , acesta a fost adoptat universal fontul ortografie american, care astăzi indică aproape întotdeauna un fișier care conține siluete scalabile de (caractere digitale de caractere), de obicei , într - un format comun. Designerii unor fonturi, cum ar fi Microsoft Verdana , au optimizat produsul principal pentru utilizarea pe ecran.
Fonturile digitale pot coda imaginea fiecărui caracter sau ca un bitmap (o descriere bitmap) sau cu o descriere de nivel superior a liniilor și curbele care închid un spațiu ( descriere vector ). Spațiul definit de conturul unui personaj este apoi umplut cu un „ rasterizare “ , care decide care pixelii sunt „negri“ și care albii „“ Acest proces este simplu la rezoluții înalte, cum ar fi pe imprimante laser sau sisteme de imprimare high-end, dar pe ecran, în cazul în care fiecare pixel poate face diferența între lizibilitatea și indescifrabil, fonturi digitale au nevoie de informații suplimentare pentru a produce bitmap-uri care pot fi citite în dimensiune. mai mica. Astăzi fonturi digitale conțin , de asemenea , date care reprezintă presa de imprimare folosite pentru a le apela, inclusiv spațierea, datele pentru crearea caracterelor accentuate din componentele și simple legături , cum ar fi fl. Descriere Limbile care acționează ca un format pentru tipurile digitale includ PostScript , TrueType și OpenType . Gestionarea acestor formate (inclusiv conversia în imagini) este prezent în sistemele de operare ale Microsoft și Apple a , în produsele Adobe și cele din alte câteva companii mai mici. Pentru a crea un font de la zero este atrasă în format vectorial (cum ar fi SVG ). Ulterior, fișierul vector este convertit în format font (ttf, OTF, ...) cu utilizarea software - ului specific [2] [3] [4] .
Pentru tipurile de caractere definite cu ajutorul unor tehnici vectoriale este posibilă utilizarea unor tehnici care permit să înlocuiască, în special pe margini, pixelii complet negre, care sunt percepute ca profiluri zimtate cu alți pixeli cu gradații intermediare, pentru a obține o soluție perceptual mai bună . Această tehnică este cunoscută sub numele de anti-aliasing sau allisciamento.
Unele fonturi au fost folosite pe scară largă de mai mulți ani pentru a deveni extrem de popular și ușor de recunoscut. Din acest motiv , mulți designeri și ingineri profesioniști au tendința de a le evita, deoarece le considera punct de vedere estetic non-profesionale [5] [6] .
caractere mobile
Utilizarea de tip mobile are loc în mod substanțial în conformitate cu vechiul sistem inventat de Gutenberg . Aceasta implică reproducerea textului cu blocuri din aliaj de plumb pe fiecare dintre care un semn tipografic (o literă, un număr și așa mai departe) este gravată în relief.
Prin urmare, este de înțeles că aceste blocuri, având pentru a forma textul într-o pagină, trebuie să aibă o formă regulată și precisă. Se determină apoi să ia o " unitate de măsură și să se asigure că orice variație are loc in multipli sau submultipli ai acestei măsuri (spațiile dintre litere, înălțimea sau lățimea literelor și așa mai departe). Această unitate de măsură se numește punctul tipografic sau Didot punctul (numit după tipograful francez care sa stabilit în secolul al XVIII - lea , François-Ambroise Didot ). Această unitate corespunde doar sub 0,376 mm, în țările anglo-saxon până la 0.352 mm. Ideea este numit , de asemenea , unități letterpress mici, în virtutea faptului că există o mare de unități letterpress sau rând, corespunzând la 12 puncte (egal cu 4,224 mm).
Prin urmare , înălțimea unui caracter este măsurată în puncte și se numește corpul, dar din moment ce fiecare personaj va avea, în general, o înălțime diferită de cealaltă, se referă la înălțimea blocului de plumb care amprentele pe hârtie. Fiecare bloc va fi, așa cum sa menționat, la fel ca și celelalte.
Caracteristicile fonturilor

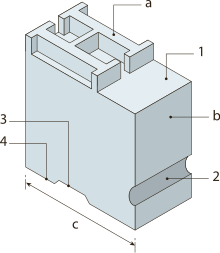
1. înălțimea x · 2. înălțimea maximă · 4. 3. apex de bază · 5. la nivelul membrelor ascendent · · intersecția 6. 7. 8. tijă verticală · har · · piciorul 9. 10. 11. · spațierea ochet · · gâtului 12. 13. 14. ear ochet · · 15. 16. cravată orizontală tijă braț 17. · · 18. vertical tijă 19. înălțimea majuscule · 20. downslope .
Tipografi au produs un vocabular cuprinzător pentru a descrie și a discuta aspectul de fonturi. Unii termeni sunt aplicabile numai pentru anumite sisteme de scriere.
Dimensiuni
Cele mai multe moduri de scriere acțiuni noțiunea de linia de bază : o linie orizontală imaginară pe care sunt stabilite caracterele. Uneori , o parte din hieroglife, Partea coborarea creste sub linia de bază. În mod similar, distanța dintre linia de bază și vârful cel mai înalt simbol este numit ascensiune. Ascensiunea și coborârea nu includ neapărat spațiul ocupat de accente sau alte semne diacritice .
În latină, greacă și script - uri chirilice , distanța dintre linia de bază și partea superioară a unui minusculă standard , se numește ochi medie. Partea din mai sus este simbol " ascendentă . Înălțimea ascendent poate avea un efect substanțial asupra lizibilitatea și apariția unui font. Relația dintre ochi de mijloc și ascensiunea este adesea folosit pentru typeface neclasificare.
- Minuscule: a " înălțimea a carcasei inferioare se măsoară pe litera x. De fapt, scrisorile rotunde tind să aibă dimensiuni mai mari decât cele litere liniare, să se aplice o corecție optică, fără de care ar apărea mai mici decât celelalte pentru cititor.
- Shift: înălțimea este măsurată pe literele mari, de obicei , pe Și, întotdeauna probleme legate de corectie optica.
- Ascendentă: Înălțimea de litere mici , cum ar fi f, și de exemplu, este mai mare decât cea a altor litere mici, și în mod normal, chiar și cu majuscule.
- Aliniere: este suma distanței dintre linia Ascendentului și linia de delimitare a corpului și în partea de sus a liniei descendente și linia de delimitare a corpului inferior. În practică, este distanța minimă pe verticală a caracterelor.
Deschidere
Tendința de tije curbate deschise de caractere , cum ar fi C, c, D, s, a, e, și așa mai departe, este de fi nit de deschidere. Unele caractere , cum ar fi " Helvetica sau Bodoni sunt caracterizate prin deschideri mai mici, în timp ce Bembo , The Centaur sau rotis au deschideri mai largi.
kerning
Spațierea , kerning în limba engleză, indicând reducerea excesului spațiului dintre două litere, în scopul de a elimina spațiile albe inestetice și a da un aspect mai lin textului. Un exemplu în cazul în care este ilustrată adesea kerning este de a aduce cele două litere A și V în brațe oblice. Cu toate acestea, poate să apară între litere curbe , cum ar fi O și C.
Greutate
Greutatea este raportul dintre suprafața îmbibat cu cerneală și zona liberă a seriei de caractere, sau mai degrabă grosimea accident vascular cerebral care o compun, indiferent de dimensiunea acesteia.
Stil
Fonturile pot fi împărțite în două categorii principale: cu sau fără Serif ( de asemenea , cunoscut cu serif franceză, apoi transferate în limba engleză), dar există și oa treia categorie de fonturi, numit informal, care reproduce în general , scrierea în cursiv sau scrisori manuale, cu stiluri mai mult sau mai puțin diferite. Caracterele grațiate au finaluri speciale la sfârșitul curselor literelor, utilizarea de har provine din caracterele lapidare romane , unde a fost unghiuri foarte dificile cizelarea de marmură de nouăzeci de grade necesare pentru a termina licitație.
Industria de imprimare se referă la fonturi sans serif cum ar fi stick - uri, liniar, sans-serif ( de la sans franceză, „nu“) sau grotesc (în limba germană Grotesk).
Există o mare varietate de ambele fonturi grațios și lilieci; Ambele grupuri conțin tipuri concepute pentru texte lungi și altele destinate în principal cu scop decorativ. Prezența sau absența haruri este doar unul dintre mai mulți factori în alegerea unui tip.
Caracterele cu serife sunt, în general, considerate a fi mai ușor de citit în pasaje lungi decât cei fără. Studiile cu privire la acest lucru sunt ambigue și sugerează că cea mai mare parte efectul se datorează doar la o mai mare familiarizare cu caractere serif. Ca regulă generală, lucrări tipărite, cum ar fi cărți și ziare folosesc aproape întotdeauna personaje gratioase, cel puțin pentru corpul textului. Site-urile nu sunt necesare pentru a specifica un font și poate respecta pur și simplu preferințele utilizatorului. Printre site - urile care specifică fontul, cel mai utilizați un non-grațioasă moderne de fonturi , cum ca Verdana , deoarece se crede că, spre deosebire de materiale imprimate, pe ecranul computerului fonturile sans serif, datorită linearitatea accident vascular cerebral, sunt reproductibile cu definiție mai mare și, prin urmare, de lizibilitate mai bună. Această preferință a pierdut o importanță cu îmbunătățirea treptată a definiției de ecrane moderne.
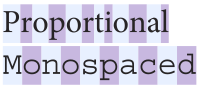
proporționalitate
Un tip de caractere care afișează glifurile lățime variabilă se numește proporțională în timp ce un tip de caractere care are hieroglife cu o lățime fixă se numește neproporțional (sau monospace sau cu lățime fixă): de exemplu, cu caractere proporționale „W“ și „m“ sunt de aceeași lățime , în timp ce „i“ este mai îngust.
fonturi proporționale sunt în general considerate mai atractive și mai ușor de citit și sunt, prin urmare, cel mai frecvent utilizate în materiale tipărite publicate profesional. Din același motiv, ele sunt , de asemenea , utilizate în mod obișnuit în interfețe grafice cu utilizatorul de aplicații pentru calculator . Multe caractere proporționale conțin cifre, astfel încât coloanele de numere pot fi aliniate cu lățime fixă.
Fonturile primul echidistante au fost create pentru imprimante, ca deplasarea de la un personaj la altul a fost întotdeauna aceeași lățime. Utilizarea fonturilor cu lățime fixă a continuat pe computerele timpurii care ar putea afișa doar un singur font. Cu toate acestea, deși modern , PC - ul poate afișa orice caractere, caracterele Monospaced sunt încă utilizate în programul , emularea terminale de date și de imprimare în coloanele de documente numai text. Exemple de tipuri de fonturi monospaced sunt ' Andale Mono , The Courier , The Elite Prestige , The Monaco și' OCR-B . Caracterele non-proportionale sunt considerate mai bune pentru anumite aplicații, deoarece linia de sus în coloanele îngrijite.
L ' ASCII art fonturi nu este nevoie să fie proporționale vizualizate în mod corespunzător. Într - o pagină Web , fonturile neproporționale pot fi introduse între tag - ul <span style="font-family:monospace"></span> . In L A T E X folosind comanda \texttt{} pentru a scrie fonturi non-proporționale.
Editorii citesc manuscrise cu caractere cu lățime fixă. Ele sunt mai ușor de corectat și este considerat nepoliticos să trimită un manuscris scris într-un font proporțional.
familii de caractere
Din moment ce a fost creat o cantitate imensă de personaje de-a lungul secolelor, ele sunt de obicei clasificate în familii pe baza aspectului lor. Această clasificare corespunde vag cu evoluția lor istorică.
Inițial , acestea pot fi împărțite între litere mari, serif, sans serif, și decorative.
Următoarele exemple de conțin o frază lipsită de sens, al cărei unic scop este să conțină toate literele alfabetului ( PANGRAM ).
Cu mulțumiri
Caracterele cu mulțumiri, numite romane în țările anglo-saxone, la rândul său , cuprinde mai multe grupe principale:
- Lapidar
- Venețiene și litere Aldine
- Renaissance, cu doar mici diferențe în grosime în glyph; această categorie include fonturi articole literare , Garamond și Palatino .
- Baroc sau de tranziție, în care grosimea în glyph are variație mai mare; această categorie include Baskerville , Times New Roman și Linux Libertine .
- Modern, cu variația grosimii maxime în interiorul glyph. Introducerea de tehnici de turnare perfecționate în secolul al 18-lea la mijlocul-a permis pentru accidente vasculare cerebrale mai fine și au influențat în mare măsură aceste caractere. Familia include Bodoni , The Didot , afișarea „Ybarra și Century Schoolbook.
- Contemporană, în special cele concepute pentru scopuri decorative, în general , clasificarea Defy. De exemplu, fontul slab serif ca Rockwell par special artificiale, cu forme aproape dreptunghiulare. Familia include Windsor .
Fără mulțumiri
„Sans-serif“ fonturi au devenit cel mai popular pentru afișarea de text pe ecranele de computer. Pe display-uri digitale cu rezoluție mică, „serif“ detalii pot dispărea sau să pară prea mare. Termenul vine de la sans cuvânt francez, însemnând „fără“ și „serif“ de origine incertă, probabil din cuvântul olandez schreef care înseamnă „linie“ sau accident vascular cerebral a pen - ului. În presa scrisă, ele sunt mai frecvent utilizate pentru afișare și mai puțin pentru corpul de text.
Înainte de termenul „sans-serif“ a devenit comună în tipografie limba engleză, au fost folosite mai multe alți termeni. Unul dintre acești termeni de modă veche pentru sans serif a fost „gotic“, care este încă folosit în Est tipografie din Asia și, uneori, văzută în numele de fonturi, cum ar fi News Gothic, Autostrada gotic, Franklin gotic sau comerț gotic.
Sans serif caractere pot fi clasificate aproximativ în patru grupe principale:
- Grotesca, primele sans serif cum ar fi Grotesque sau Royal gotic .
- Neo-Grotesca, design -uri moderne , cum ar fi standard, ' Helvetica , afișarea ' Arial , și l ' Univers .
- Umanist (tip de cale ferată de Edward Johnston , Gill Sans sau Frutiger ).
- Geometric ( Futura sau Spartan).
- Transport D, dezvoltat în anii cincizeci și folosite în multe țări europene , precum setul de caractere pentru semnale de trafic, este atât de îndrăzneț condensat, este normal să fie strânse.
Alte caractere fără serife sunt utilizate în mod obișnuit Optima , Tahoma și Verdana . Trebuie remarcat faptul că, în unele serii (de exemplu, în Arial) caracterele I (capitalul I) și L (L cu litere mici) sunt perfect identice. Verdana, pe de altă parte, păstrează-le în mod intenționat distincte, deoarece capitalul I, care este o excepție, este prevăzută cu haruri.
gotic
Primele Typeface utilizate cu inventarea tiparului pentru a semăna cu caligrafie epoca litere mari.
- Dintre toate personajele, Textura (sau Vechiul Rumeno) cel mai seamănă cu caligrafia folosite în manuscrise gotice. Johannes Gutenberg sculptat un tip de caracter Textura, inclusiv un număr mare de ligaturi și abrevieri comune, pentru a imprima sale Biblia la 42 de linii .
- Caracterele Schwabacher a prevalat în Germania de la aproximativ 1480 pentru a anului 1530 , și a rămas în uz , ocazional , până în secolul XX. În special, toate lucrările lui Martin Luther și " Apocalipsa lui Albrecht Dürer (1498) a folosit acest caracter. Johannes Bamler, o imprimantă de Augusta , folosit pentru prima dată , probabil , în 1472 . Originile numelui nu sunt clare; Unii presupun că un gravor al satului Schwabach , care a lucrat pe plan extern [ neclar ] și a fost cunoscut sub numele de Schwabacher, proiectat caracterul.
- Familia Fraktur a devenit cel mai cunoscut dintre familiile cu majuscule. A fost creat atunci când împăratul Maximilian I (1493 - 1519) a pregătit o serie de cărți și a făcut pentru a crea noul caracter specific. Imprimantele german a folosit - o pe larg Fraktur font veto - ul nazist din 1942 .
Simboluri
Spre deosebire de cele anterioare, acestea constau din colecții de simboluri și nu de caractere pentru textul. Exemple sunt Zapf dingbats (un font faimos cu simboluri diferite) și Sonata (un font de partituri muzicale).
Alte
- informează-i
Tipurile informale de caractere (sau scripturi) caligrafie Simulate: Zapfino și Zapf Chancery sunt exemple. Ei nu se pretează foarte bine la cantități mari de text corpului, ca descoperirile ochiul uman le mai greu de citit decât multe serif sau sans-serif.
- fonturi originale
Ei au, în general, foarte special, forme de caractere și pot include chiar imagini de obiecte, animale sau în proiectarea. Ei au , în general , caracteristici foarte specifice (de exemplu, evocatoare Vestului Sălbatic [1] , de Crăciun [2] , primul sarut al unui cuplu de filme de groaza [3] , ...) și , prin urmare , utilizarea foarte limitată. Ele nu sunt potrivite pentru corpul de text.
- fonturi PI
fonturi PI sunt realizate în principal din pictograme, cum ar fi semne decorative, ceasuri, simboluri, numere de mersul trenurilor închise în cercuri și multe altele. Câteva exemple sunt Zapf dingbats , a Webdings și Wingdings .
Text folosit pentru a demonstra caractere
Un PANGRAM ca „ vulpe maro sare peste cainele lenes “ este adesea folosit pentru a demonstra apariția unui caracter. Pentru mai multe exemple extinse este utilizat în mod obișnuit ca text fără sens „ Lorem ipsum “ sau alt text în limba latină ca la începutul primei Catilinaria de Cicero . În versiunea italiană a Microsoft Windows adesea utilizează prefața de " Iliada (în traducere de către Vincenzo Monti , 1825).
Aspectul juridic al caracterelor
Unele state permit dreptul de autor asupra design de caractere, altele permit doar acordarea unui brevet privind desenele sau modelele deosebit de originale. Formatul pentru fonturi de calculator devin adesea supuse drepturilor de autor ca programe de calculator . Numele de desen poate fi înregistrat ca marcă comercială . Ca urmare a acestor protecții juridice diferite, de multe ori același design este furnizat sub diferite denumiri și implementări [ neclare ].
Unele elemente ale software - ului utilizat pentru vizualizarea de mecanisme au patentele software asociate. În special, Apple a a patentat unele dintre algoritmii de Aluzie legate de fonturi TrueType forțând alternative open source , cum ar fi FreeType de a folosi diferite algoritmi. La rândul său, Microsoft Corporation a dezvoltat caracterele de tip deschis .
Notă
- ^ Ultimul termen a intrat în Italia, este considerat un cuvânt francez. Vezi sursă în Treccani.it - vocabularul Treccani on - line, Encyclopaedia Institutul Italian. Adus la 30 decembrie 2018 .
- ^ Machine SVG Font | Glyphter pe glyphter.com. Adus la 22 februarie 2021 .
- ^ IcoMoon App - Icon fonturi, SVG, PNG și PDF Generator pe icomoon.io. Adus la 22 februarie 2021 .
- ^ TET convertor on - line, imagine liber pentru a schimba ttf pe onlineconvertfree.com. Adus la 22 februarie 2021 .
- ^ (RO) Stacy Cyr, 10 suprasolicitate Fonturi & Typeface Pentru a evita la toate costurile | LogoMaker pe Logo Maker, 17 septembrie 2019. Accesat la data de 02 februarie 2021.
- ^ (RO) Cele 20 de fonturi Ar trebui să evitați să utilizați Absolut pe 1stWebDesigner, 26 iunie 2017. Accesat la data de 02 februarie 2021.
Bibliografie
- Bryan Marvin, Digital Printing - Evoluția tehnică a personajelor , McGraw-Hill, 1998, ISBN 8838604347 .
Elemente conexe
- Font (tipografie)
- Contor (tipografie)
- FontForge
- Formatarea textului
- Lista de fonturi
- Codificarea caracterelor
- Freestyle Script
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fișiere de pe font
Wikimedia Commons conține imagini sau alte fișiere de pe font
linkuri externe
- (RO) Font , din Enciclopedia Britannica , Encyclopaedia Britannica, Inc.
- Lista producatorilor de fonturi de pe identifont.com.
| Controlul autorității | Tezaur BNCF 7428 |
|---|