Meniu (computer)

Termenul meniu sau meniu în informatică [2] și telecomunicații indică o listă de comenzi oferite unui utilizator de computer [3] sau de sistemul de telecomunicații prin interfața lor grafică , prin poziționarea și / sau făcând clic cu cursorul mouse- ului pe anumite butoanele ecranului monitorului .
Elementele care alcătuiesc meniul pot fi considerate comenzi rapide la comenzile utilizate frecvent [4] care permit utilizatorului să evite cunoștințe aprofundate despre sistemul pe care îl folosește și sintaxa exactă a comenzilor sale. Meniul este adesea folosit ca o alternativă la interfața liniei de comandă, unde instrucțiunile către computer sunt date în loc sub formă de comenzi text. Mai multe meniuri aliniate dau viață așa-numitei bare de meniu care se găsește de obicei pe sistemele de operare și aplicații .
Descriere
Opțiunile oferite de meniu pot fi alese de utilizator în mai multe moduri care definesc interfața utilizatorului :
- prin utilizarea unui indicator electromecanic, cum ar fi un pix de lumină (pix de lumină)
- atingând ecranul computerului
- vorbind cu un sistem de recunoaștere a vocii
- poziționând cursorul computerului cu mouse - ul sau tastatura
Un computer care utilizează o interfață grafică poate prezenta meniuri cu o combinație de text și simboluri care reprezintă posibile alegeri. Făcând clic pe unul dintre simboluri sau pe textul ales, utilizatorul selectează instrucțiunile pe care simbolul sau textul le reprezintă.
Odată cu evoluția interfețelor grafice, s-au diferențiat și diferite tipuri de meniuri, cum ar fi:
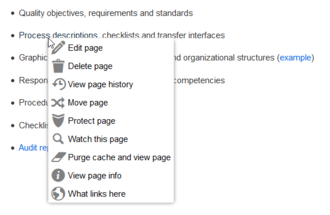
- meniul contextual
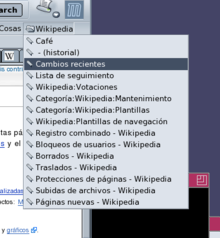
- meniul derulant
- meniu pop-up [5]
- meniu hamburger [6]
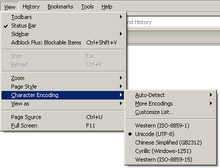
Meniurile sunt uneori organizate ierarhic, permițând navigarea prin diferite niveluri ale structurii meniului. Selectarea unui element de meniu cu o săgeată îl va extinde, afișând un al doilea meniu (submeniul) cu opțiuni pentru elementul selectat.
Utilizarea submeniurilor a fost criticată ca fiind dificilă, din cauza înălțimii reduse pe care indicatorul trebuie să o parcurgă. Legea guvernului prevede că această mișcare va fi lentă și orice greșeală în atingerea limitelor elementului meniului principal va ascunde submeniul. Unele tehnici propuse pentru a atenua aceste erori sunt menținerea submeniului deschis în timp ce deplasați indicatorul în diagonală și utilizarea de mega meniuri concepute pentru a îmbunătăți „accesarea cu crawlere” și clasificarea conținutului său [8] [9] .
Folosind elipsa atașată
În funcțiile sau butoanele de meniu ale computerului, elipsa adăugată („...”) indică faptul că selecția va fi urmată de o altă casetă de dialog, în care utilizatorul poate sau trebuie să facă o alegere. Dacă elipsa lipsește, funcția va fi executată la selectare [10] .
- „Salvați”: fișierul va fi suprascris fără alte intrări.
- „Salvați ca ...”: În următoarea casetă de dialog, utilizatorul poate, de exemplu, selecta o altă cale sau un nume de fișier sau un alt format de fișier.
Meniu pe web
Pe web, meniurile sunt utilizate pentru a permite utilizatorilor să navigheze prin pagini. De obicei, acestea sunt plasate în antetul site-ului web. Acestea pot fi încorporate în HTML și CSS , adesea cu ajutorul JavaScript [11] [12] .
Meniul JavaScript „onlclick” care se deschide făcând clic pe acesta:
<! DOCTYPE html>
< html >
< cap >
< meta name = "viewport" content = "width = device-width, initial-scale = 1" >
< stil >
. dropbtn {
culoare de fundal : # 3498DB ;
culoare : alb ;
căptușeală : 16 px ;
dimensiunea fontului : 16 px ;
hotar : nici unul ;
cursor : pointer ;
}
. dropbtn: hover ,. dropbtn : focus {
culoare de fundal : # 2980B9 ;
}
. dropdown {
poziție : relativă ;
afișaj : bloc în linie ;
}
. dropdown-content {
display : none ;
poziție : absolută ;
culoare de fundal : # f1f1f1 ;
lățime min . : 160 px ;
overflow : auto ;
box-shadow : 0 px 8 px 16 px 0 px rgba ( 0 , 0 , 0 , 0.2 );
indice z : 1 ;
}
. dropdown-content la {
culoare : negru ;
căptușeală : 12 px 16 px ;
decor-text : nici unul ;
display : bloc ;
}
. derulant la : hover { background-color : #ddd ;}
. arată { display : block ;}
</ style >
</ head >
< corp >
< h2 > Meniu clicabil </ h2 >
< p > Faceți clic pe buton pentru a deschide meniul </ p >
< div class = "dropdown" >
< button onclick = "myFunction ()" class = "dropbtn" > Meniu </ button >
< div id = "myDropdown" class = "dropdown-content" >
<A href = "#home"> Home </ a>
<A href = "#about"> Bio </ a>
<A href = "#contact"> Contacte </ a>
</ div >
</ div >
< script >
function myFunction () {
document . getElementById ( "myDropdown" ). classList . comuta ( „arată” );
}
fereastră . onclick = funcție ( eveniment ) {
if ( ! eveniment . țintă . potriviri ( '.dropbtn' ))) {
var dropdowns = document . getElementsByClassName ( „dropdown-content” );
var i ;
for ( i = 0 ; i < dropdowns . length ; i ++ ) {
var openDropdown = dropdowns [ i ];
if ( openDropdown . classList . conține ( „arată” )) {
openDropdown . classList . elimina ( 'arată' );
}
}
}
}
</ script >
</ body >
</ html >
Meniul CSS este deja extins:
<! DOCTYPE html>
< html >
< cap >
< meta name = "viewport" content = "width = device-width, initial-scale = 1" >
< stil >
. meniu vertical {
lățime : 200 px ;
}
. vertical-menu a {
fundal-culoare : #eee ;
culoare : negru ;
display : bloc ;
căptușeală : 12 px ;
decor-text : nici unul ;
}
. vertical-menu a : hover {
culoare de fundal : #ccc ;
}
. vertical-meniu a . activ {
culoare de fundal : # 4CAF50 ;
culoare : alb ;
}
</ style >
</ head >
< corp >
< h1 > Meniu </ h1 >
< div class = "vertical-menu" >
<A href = "#" class = "active"> Home </ a>
<A href = "#"> Link-uri 1 </ a>
<A href = "#"> Link 2 </ a>
<A href = "#"> Link 3 </ a>
<A href = "#"> Link 4 </ a>
</ div >
</ body >
</ html >
Meniul „Plasați cursorul” care se deschide când cursorul sau degetul sunt poziționate pe acesta:
<! DOCTYPE html>
< html >
< cap >
< meta name = "viewport" content = "width = device-width, initial-scale = 1" >
< stil >
. dropbtn {
culoare de fundal : # 4CAF50 ;
culoare : alb ;
căptușeală : 16 px ;
dimensiunea fontului : 16 px ;
hotar : nici unul ;
}
. dropdown {
poziție : relativă ;
afișaj : bloc în linie ;
}
. dropdown-content {
display : none ;
poziție : absolută ;
culoare de fundal : # f1f1f1 ;
lățime min . : 160 px ;
box-shadow : 0 px 8 px 16 px 0 px rgba ( 0 , 0 , 0 , 0.2 );
indice z : 1 ;
}
. dropdown-content la {
culoare : negru ;
căptușeală : 12 px 16 px ;
decor-text : nici unul ;
display : bloc ;
}
. dropdown-content a : hover { background-color : #ddd ;}
. meniu derulant : planează . dropdown-content { display : block ;}
. meniu derulant : planează . dropbtn { background-color : # 3e8e41 ;}
</ style >
</ head >
< corp >
< h2 > Meniu </ h2 >
< p > Plasați cursorul aici pentru a deschide meniul </ p >
< div class = "dropdown" >
< button class = "dropbtn" > Meniu derulant </ button >
< div class = "dropdown-content" >
<A href = "#"> Link-uri 1 </ a>
<A href = "#"> Link 2 </ a>
<A href = "#"> Link 3 </ a>
</ div >
</ div >
</ body >
</ html >
Meniuri creative
Unele site-uri web care se ocupă de design web creativ, studiouri creative și grafică, de exemplu, utilizează meniuri cu interfețe non-standard. De exemplu, acestea pot conține pictograme, efecte de tranziție și animații [13] [14] .
Accesibilitate și utilizare
Unele meniuri non-standard (de exemplu în aspect, în navigare și în poziția în care sunt inserate pe pagină) ar putea compromite utilizabilitatea, recunoașterea și accesibilitatea meniului [15] [16] . Acest lucru se poate aplica și unor meniuri creative [17] .
Notă
- ^ Meniu de pornire Windows XP Copie arhivată , pe primearmi.altervista.org . Adus pe 29 martie 2011 (arhivat din original la 12 martie 2014) .
- ^ Ce este informatica [1] Arhivat la 26 martie 2010 la Internet Archive .
- ^ Ce este un computer CE ESTE UN COMPUTER?
- ^(EN) Ce este o comandă [2]
- ^ (EN) Exemplu de meniu pop-up Android - javatpoint , pe www.javatpoint.com . Adus pe 2 martie 2021 .
- ^ (RO) 10 argumente pro și contra meniului burger (cu exemple) | Inside Design Blog , pe www.invisionapp.com . Adus pe 2 martie 2021 .
- ^ Proiectarea și implementarea meniurilor pentru plăcinte - Jurnalul Dr. Dobb, decembrie 1991 | Don Hopkins , pe web.archive.org , 25 decembrie 2009. Accesat la 2 martie 2021 (arhivat din original la 25 decembrie 2009) .
- ^ mega meniu , pe useit.com .
- ^ (EN) Lideri mondiali în experiența utilizatorului bazată pe cercetare, Mega Menus Gone Wrong , de la Nielsen Norman Group. Adus pe 2 martie 2021 .
- ^ Meniu Anatomie - Meniuri - macOS - Orientări pentru interfața umană - Dezvoltator Apple , la developer.apple.com . Adus pe 2 martie 2021 .
- ^ (RO) Tryit Editor v3.6 , pe www.w3schools.com. Adus pe 2 martie 2021 .
- ^ (RO) Tryit Editor v3.6 , pe www.w3schools.com. Adus pe 2 martie 2021 .
- ^ ( EN ) 135 CSS Menu , pe Free Frontend . Adus pe 2 martie 2021 .
- ^ (EN) OnAirCode, Meniu 3D animat Flipping cu CSS și JavaScript pe OnAirCode, 22 iulie 2019. Adus pe 2 martie 2021.
- ^ The Good, the Bad, and the Best in Navigation Website | Blog - PSD2HTML® , la www.psd2html.com . Adus pe 2 martie 2021 .
- ^ (EN) Lideri mondiali în experiența utilizatorilor bazată pe cercetare, meniu de proiectare: 15 linii directoare UX pentru a ajuta utilizatorii , din grupul Nielsen Norman. Adus pe 2 martie 2021 .
- ^ usabilitygeek.com , https://usabilitygeek.com/10-guidelines-for-navigation-usability/ . Adus pe 2 martie 2021 .
Elemente conexe
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fișiere pe meniuri
Wikimedia Commons conține imagini sau alte fișiere pe meniuri
linkuri externe
| Controlul autorității | GND ( DE ) 4193879-3 |
|---|