tipul de caractere
Tipul de font, în tipografie și în informatică , este un set de fonturi caracterizate și unite printr - un anumit stil grafic sau destinat îndeplinirii unei funcții date.
Comun font Termenul englezesc provine din medieval francez sursă [1] , și înseamnă „(ceva care a fost) topit“ (din latină fundere), cu referire la tipul de mobil produs pentru tipărire în relief, obținut prin turnarea metalului topit în formă conținând caracterul unic matrice . Un font este format dintr - o serie de glifele (imagini) care reprezintă caracterele care aparțin unui anumit set într - un anumit stil sau de design.
Un font conține , de obicei , o varietate de simboluri individuale, numite hieroglife, cum ar fi litere, cifre și semne de punctuație. Fonturile pot conține, de asemenea, ideograme și simboluri, cum ar fi personaje matematice, note muzicale, semne geografice, icoane, desene, și multe altele.
S-ar putea defini structura de caractere, în sensul său cel mai larg, ca un set de reguli de proiect (de exemplu , stil, imagine sau impresii) , în care proiectantul poate concepe orice caracter unic. Această definiție permite , de asemenea , adăugarea de noi personaje cu forme preexistente, de exemplu cea adăugată la introducerea monedei euro .
Istorie
Punct de vedere istoric, fonturile au fost produse în dimensiuni bine definite (mai presus de toate, corpul). Înainte de inventarea imprimarea de tip mobile, materialul cel mai folosit a fost lemnul pentru corpurile de la punctele 36 începând. În crearea unui tip, de calitate, care este cantitatea, din fiecare prezenta scrisoare a fost, de asemenea, luate în considerare. Stilul unui anumit font a luat în considerare toți acești factori.
Ulterior, a intervenit mulți factori care au dus la o schimbare: disponibilitatea mai mare de stiluri; solicitări majore de la imprimante; producția de tipuri specifice de rezistență a ochilor (cum întunecat apare mesajul text, bold , normală sau lumină, de exemplu) și cu familii de fonturi specifice sunt în general: primar, lumina, bold negru, foarte negru, rotund (drept) italice (pieziș ) [condiții suplimentare ( în general , „obișnuite“, spre deosebire de „ italic “ sau „restrânge“). Rezultatul a fost definiția „familii“ sau „tipuri“ de caractere. Imprimante vorbitori de limba engleză au folosit termenul izbucul de secole referitoare la dispozitivul utilizat la momentul respectiv pentru a asambla de imprimare într - o anumită dimensiune și stil.
Turnătorii de tip exprimate practic fiecare caracter în diferite plumb aliaje de la 1450 la jumătatea anului secolului 20 . În 1890s compoziție mecanizat reieșit că în momentul fuzionat caractere direct în liniile de mărimea corectă și lungimea, după cum este necesar. Această tehnologie a rămas cunoscut sub numele de metal fierbinte și a rămas pe scară largă și profitabilă până în anii 1970. După aceea a existat o perioadă relativ scurtă de tranziție (circa anul 1950 - anul 1990 ) , în care tehnologia fotografică (cunoscut sub numele de fotocompozitie ) distribuite fonturi produsă în role sau discuri de peliculă . Fotocompozitie permite scalarea optice, care permite designerilor să producă mai multe dimensiuni dintr - un singur tip. Cerneală ). fotografie Manual de sisteme compositing care rola de film second-hand de caractere permise pentru prima spațierea precizie de timp între caractere, fără mare efort. Acest lucru a dat naștere la o mare industrie de fabricație font în anii 1960 și 1970 .
La mijlocul anilor șaptezeci toate tehnologiile tipografic majore și fonturile lor au fost în uz, de la Johann Gutenberg proces de presa originale, pentru compozitori mecanice din metal, photocomposers manuale, photocomposers controlate de calculator și primii compozitori digitale (mașini masive cu procesoare mici și CRT ieșire video) . De la mijlocul -eighties , având în vedere avansul de tipografie digitală , fontul scrierii de mână americană a fost adoptată universal, care astăzi indică aproape întotdeauna un fișier care conține formele scalabile ale personajelor (caractere digitale), în general , într - un format comun. Unii designeri de fonturi, cum ar fi Microsoft Verdana , au optimizat produsul în principal pentru utilizarea pe ecran.
Digital fonturi pot codifica imaginea fiecărui caracter , fie ca un bitmap ( bitmap descriere) sau cu o descriere nivel mai ridicat al liniilor și curbele care închid un spațiu ( descriere vector ). Spațiul definit de conturul unui personaj este apoi umplut cu un „ rasterizare “ , care decide care pixelii sunt „negre“ și care sunt „albe“. Acest proces este simplu la rezoluții înalte, cum ar fi pe imprimante laser sau sisteme de imprimare high-end, dar pe ecran, în cazul în care fiecare pixel poate face diferența între lizibilitatea și indescifrabil, fonturi digitale au nevoie de informații suplimentare pentru a produce bitmap-uri care pot fi citite în dimensiune. mai mica. Astăzi fonturi digitale conțin , de asemenea , date care reprezintă tipografie folosit pentru a le compune, inclusiv spațierea, date pentru a crea caractere accentuate de componente, simple și ligaturi , cum ar fi fl. Descriere limbi care servesc ca un format pentru tipurile digitale includ PostScript , TrueType, și OpenType . Manipularea acestor formate (inclusiv conversia imaginilor) este prezent în sistemele de operare ale Microsoft și de la Apple , în Adobe produse și în cele ale mai multor companii minore. Pentru a crea un font de la zero pe care îl trage în format vectorial (de exemplu SVG ). Ulterior fișierul vector este convertit în format font (ttf, OTF, ...) cu utilizarea software - ului specific [2] [3] [4] .
Pentru tipurile de caractere definite cu tehnici vectoriale, este posibil să se utilizeze unele tehnici care fac posibilă înlocuirea, în special pe margini, pixelii complet negre, care sunt percepute ca profiluri zimtate cu alți pixeli cu gradații intermediare, pentru a obține un soluţie perceptiv mai bine. Această tehnică se numește antialiasing sau netezire.
Unele fonturi au fost folosite pe scară largă de mai mulți ani pentru a deveni extrem de popular și ușor de recunoscut. Din acest motiv , mulți designeri profesioniști și planificatori au tendința de a le evita, de asemenea , pentru că le consideră punct de vedere estetic neprofesionist [5] [6] .
caractere mobile
Utilizarea de tip mobile are practic loc în conformitate cu vechiul sistem inventat de Gutenberg . Aceasta implică reproducerea textului cu blocuri din aliaj de plumb pe fiecare dintre care un semn tipografic (o literă, un număr și așa mai departe) este gravată în relief.
Prin urmare, este de înțeles că aceste blocuri, având pentru a forma textul într-o pagină, trebuie să aibă o formă regulată și precisă. Prin urmare, se decide să ia o unitate de măsură și pentru a se asigura că fiecare variație are loc în funcție de multipli sau submultipli ai acestei măsurători (spațiile dintre litere, înălțimea sau lățimea literelor, și așa mai departe). Această unitate de măsură este numit un punct tipografic sau punctul Didot (de la numele tipografului francez care a stabilit în secolul al XVIII - lea , François-Ambroise Didot ). Această unitate corespunde doar sub 0,376 mm, în țările anglo-saxon până la 0.352 mm. Ideea este numit , de asemenea, mică unitate tipografic, în virtutea faptului că există unitatea tipografic mare sau linie, care corespunde la 12 puncte (egal cu 4,224 mm).
Prin urmare , înălțimea unui caracter este măsurată în puncte și se numește corpul, dar din moment ce fiecare personaj va avea, în general, o înălțime diferită de celelalte, ne referim la înălțimea blocului de plumb pe care - l amprente pe hârtie. Fiecare bloc va fi, așa cum sa menționat, la fel ca și celelalte.
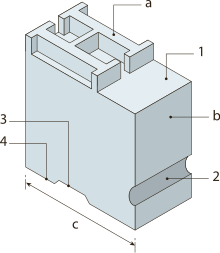
Caracteristicile fonturilor

1. x înălțime 2. înălțimea maximă 3. apex 4. linia de bază 5. accident vascular cerebral ascendent 6. 7. trecere tijă verticală 8. grație 9. picior 10. ochet 11. spațierea · 12. gâtului · 13. ochet · 14. ureche · 15. 16. cravată · ax orizontal · 17. braț · 18. ax vertical · 19. Înălțimea majuscula · 20. accident vascular cerebral descendent .
Tipografi au produs un vocabular cuprinzător pentru a descrie și a discuta aspectul de fonturi. Unii termeni sunt aplicabile numai pentru anumite sisteme de scriere.
Dimensiuni
Cele mai multe moduri de a scrie cota notiunea de linia de bază : o linie orizontală imaginară pe care caractere de odihnă. Uneori , o parte din hieroglife, descendent partea creste sub linia de bază. În mod similar, distanța dintre linia de bază și partea de sus a cel mai mare simbol este numit în creștere. Creșterea și scăderea nu includ neapărat spațiul ocupat de accente sau alte semne diacritice .
În latină, greacă și script - uri chirilice , distanța de la linia de bază la partea de sus a unui caracter normal de literă mică se numește mijloc ochi . Partea din mai sus este simbol ascendent . Înălțimea ascendent poate avea un efect substanțial asupra lizibilitatea și apariția unui font. Relația dintre ochi de mijloc și ascensiunea este adesea folosit pentru typeface neclasificare.
- Minuscule: a Înălțimea de litere mici se măsoară pe litera x. De fapt, scrisorile rotunde tind să aibă dimensiuni mai mari decât cele litere liniare, să se aplice o corecție optică, fără de care ar apărea mai mici decât celelalte pentru cititor.
- Majuscule: aceasta este înălțimea măsurată pe litere majuscule, de obicei , pe E, din nou , pentru probleme legate de corecție optică.
- Ascenders: înălțimea litere mici , cum ar fi l și f , de exemplu, este mai mare decât cea a altor litere mici, și , de obicei , de asemenea , de litere mari.
- Aliniere: este suma distanței dintre linia ascendentă și linia de delimitare a corpului superior și linia descendentă și linia limită inferioară a corpului. În practică, este distanța minimă pe verticală a caracterelor.
Deschidere
Tendința de tije curbate deschise de caractere , cum ar fi C, c, D, s, a, e, și așa mai departe, este de fi nit de deschidere. Unele personaje , cum ar fi Helvetica sau Bodoni sunt caracterizate prin deschideri mai mici, în timp ce Bembo , The Centaur sau rotis au deschideri mai largi.
kerning
Kerning , în limba engleză kerning, indică reducerea spațiului în exces între cele două litere, pentru a elimina spațiile albe inestetice și a da un aspect mai omogen textului. Un exemplu în cazul în care kerning este adesea realizată este aceea de a aduce cele două scrisori cu brațele oblice A și V mai aproape împreună. Cu toate acestea, poate să apară între litere curbate , cum ar fi O și C.
Greutate
Greutatea este raportul dintre suprafața îmbibat cu cerneală și zona liberă a seriei de caractere, sau mai degrabă grosimea accident vascular cerebral care o compun, indiferent de dimensiunea acesteia.
Stil
Fonturile pot fi împărțite în două categorii principale: cu sau fără Serif ( de asemenea , cunoscut cu serif franceză, apoi transferate în limba engleză), dar există și oa treia categorie de fonturi, numit informal, care reproduce în general , scrierea în cursiv sau scrisori manuale, cu stiluri mai mult sau mai puțin diferite. Caracterele grațioase au terminații special la sfârșitul curselor literelor, utilizarea de haruri derivă din caracterele lapidare romane , unde a fost foarte dificil să se cizeleze unghiurile nouăzeci de grade în marmură necesare pentru a termina tijele.
Industria de imprimare se referă la fonturile sans serif ca bastoane, liniar, sans-serif (sans din franceză, „fără“) sau chiar grotescă (în limba germană Grotesk).
Există o mare varietate de ambele fonturi grațios și lilieci; Ambele grupuri conțin tipuri concepute pentru texte lungi și altele destinate în principal cu scop decorativ. Prezența sau absența haruri este doar unul dintre mai mulți factori în alegerea unui tip.
Caracterele cu serife sunt, în general, considerate a fi mai ușor de citit în pasaje lungi decât cei fără. Studiile cu privire la acest lucru sunt ambigue și sugerează că cea mai mare parte efectul se datorează doar la o mai mare familiarizare cu caractere serif. Ca regulă generală, lucrări tipărite, cum ar fi cărți și ziare folosesc aproape întotdeauna personaje gratioase, cel puțin pentru corpul textului. Site-urile nu sunt necesare pentru a specifica un font și poate respecta pur și simplu preferințele utilizatorului. Printre site - urile care specifică fontul, cel mai utilizați un non-grațioasă moderne de fonturi , cum ca Verdana , deoarece se crede că, spre deosebire de materiale imprimate, pe ecranul computerului fonturile sans serif, datorită linearitatea accident vascular cerebral, sunt reproductibile cu definiție mai mare și, prin urmare, de lizibilitate mai bună. Această preferință a pierdut o importanță cu îmbunătățirea treptată a definiției de ecrane moderne.
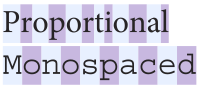
proporționalitate
Un tip de caractere care afișează glifurile lățime variabilă se numește proporțională în timp ce un tip de caractere care are hieroglife cu o lățime fixă se numește neproporțional (sau monospace sau cu lățime fixă): de exemplu, cu caractere proporționale „W“ și „m“ sunt de aceeași lățime , în timp ce „i“ este mai îngust.
fonturi proporționale sunt în general considerate mai atractive și mai ușor de citit și sunt, prin urmare, cel mai frecvent utilizate în materiale tipărite publicate profesional. Din același motiv, ele sunt , de asemenea , utilizate în mod obișnuit în interfețele grafice de pe calculator aplicații. Multe caractere proporționale conțin cifre, astfel încât coloanele de numere pot fi aliniate cu lățime fixă.
Fonturile primul echidistante au fost create pentru imprimante, ca deplasarea de la un personaj la altul a fost întotdeauna aceeași lățime. Utilizarea fonturilor cu lățime fixă a continuat pe computerele timpurii care ar putea afișa doar un singur font. Cu toate acestea, chiar dacă moderne PC - uri poate afișa orice caracter, monospaced caractere sunt încă utilizate în programare , terminale de emulare, și pentru imprimarea datelor stivuite în documente text simplu. Exemple de fonturi monospațiu sunt Andale Mono , Courier , Prestige Elite , Monaco, și OCR-B . Caracterele non-proportionale sunt considerate mai bune pentru anumite aplicații, deoarece linia de sus în coloanele îngrijite.
ASCII art necesită caractere non-proportionale pentru a fi vizualizate în mod corect. Într - o pagină Web , caractere non-proportionale pot fi introduse între <span style="font-family:monospace"></span> tag - uri. In L A T E X , \texttt{} Comanda este folosită pentru a scrie caractere non-proporționale.
Editorii citesc manuscrise cu caractere cu lățime fixă. Ele sunt mai ușor de corectat și este considerat nepoliticos să trimită un manuscris scris într-un font proporțional.
familii de caractere
Deoarece o cantitate imensă de caractere au fost create de-a lungul secolelor, ele sunt de obicei clasificate în familii, în funcție de aspectul lor. Această clasificare corespunde vag cu evoluția lor istorică.
Inițial , acestea pot fi împărțite în litere majuscule, cu mulțumiri, fără grație, și decorative.
Următoarele exemple de conțin o propoziție nonsens, al cărei unic scop este acela de a conține toate literele alfabetului ( PANGRAM ).
Cu mulțumiri
Caractere cu mulțumiri, numit Roman în contextul anglo-saxon, la rândul său , include diferite grupe principale:
- Lapidar
- Venețiene sau litere Aldine
- Renaissance, cu mici diferențe de grosime în glyph; această categorie include elzeviri , Garamond, și Palatine fonturi.
- Baroc sau de tranziție, în care grosimea în glyph are variație mai mare; această categorie include Baskerville , Times New Roman și Linux Libertine .
- Modern, cu variație maximă a grosimii în glyph. Introducerea de tehnici de turnare perfecționate în secolul al 18-lea la mijlocul-a permis pentru accidente vasculare cerebrale mai fine și au influențat în mare măsură aceste caractere. Familia include Bodoni , The Didot , The Ybarra și abecedarul Century.
- Contemporană, în special cele destinate unor scopuri decorative, sfidează , în general , orice clasificare. De exemplu, fonturile slab serif , cum ar fi Rockwell par intenționat artificiale, cu forme aproape dreptunghiulare. Familia include Windsor .
Fără mulțumiri
„Sans-serif“ fonturi au devenit cel mai popular pentru afișarea de text pe ecranele de computer. Pe display-uri digitale cu rezoluție mică, „serif“ detalii pot dispărea sau să pară prea mare. În derivă termen din cuvântul francez sans, care înseamnă „fără“ și „serif“ de origine incertă, probabil din cuvântul olandez schreef care înseamnă „linie“ sau accident vascular cerebral a pen - ului. În presa scrisă, ele sunt mai frecvent utilizate pentru afișare și mai puțin pentru corpul de text.
Înainte de termenul „sans-serif“ a devenit comună în tipografie limba engleză, au fost folosite mai multe alți termeni. Unul dintre acești termeni de modă veche pentru sans serif a fost „gotic“, care este încă folosit în Est tipografie din Asia și, uneori, văzută în numele de fonturi, cum ar fi News Gothic, Autostrada gotic, Franklin gotic sau comerț gotic.
Sans serif caractere pot fi clasificate aproximativ în patru grupe principale:
- Grotesca, primul fără haruri, cum ar fi grotescul sau goticul Royal .
- Umanist (tip feroviar , de Edward Johnston , Gill Sans sau Frutiger ).
- Geometric ( Futura sau Spartan).
- Transport D, conceput în 1950 și utilizat în multe țări europene , ca un tip de caractere pentru semne rutiere, atât aldine și condensat, atât normale , cât și înguste.
Alte sans comune serife sunt Optima , Tahoma, și Verdana . Trebuie remarcat faptul că, în unele serii (de exemplu, în Arial) caracterele I (capitalul I) și L (L cu litere mici) sunt perfect identice. Verdana, pe de altă parte, păstrează-le în mod intenționat distincte, deoarece capitalul I, care este o excepție, este prevăzută cu haruri.
gotic
Primele Typeface utilizate cu inventarea tiparului seamănă cu capitala caligrafia a timpului.
- Dintre toate personajele, Textura (sau engleza veche) seamănă cel mai mult caligrafia folosite în manuscrise gotice. Johannes Gutenberg gravat un font Textura, inclusiv un număr mare de ligaturi și abrevieri comune, pentru a imprima lui 42-line Biblia .
- Schwabacher fonturi prevalat în Germania de la aproximativ 1480 pentru a anului 1530 , și a rămas în uz , ocazional , până în secolul al 20 - lea. În special, toate lucrările lui Martin Luther precum și Apocalipsa lui Albrecht Dürer (1498) a folosit acest caracter. Johannes Bämler, o imprimantă de la Augsburg , folosit pentru prima dată , probabil , în 1472 . Originile numelui nu sunt clare; unii să presupunem că un gravor din satul Schwabach , care a lucrat la exterior [ neclar ] și , astfel , a rămas cunoscut sub numele de Schwabacher, proiectat fontul.
- Fraktur Familia a devenit cel mai cunoscut dintre familiile cu majuscule. A fost creat atunci când împăratul Maximilian I (1493 - 1519) a pregătit o serie de cărți și a avut noul font creat în mod specific. Imprimante germane utilizate fonturi Fraktur extensiv până la nazist veto - ul 1942 .
Simboluri
Spre deosebire de cele anterioare, acestea constau din colecții de simboluri și nu de caractere pentru textul. Exemple sunt Zapf dingbats (un font faimos cu simboluri diferite) și Sonata (un font pentru partituri).
Alte
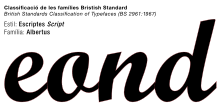
- informează-i
Informală (sau script) scrierii de mână fonturi Simulate - Zapfino și Zapf Chancery sunt exemple. Ei nu se pretează foarte bine la cantități mari de text corpului, ca descoperirile ochiul uman le mai greu de citit decât multe serif sau sans-serif.
- fonturi originale
Ei au, în general, foarte special, forme de caractere și pot include chiar imagini de obiecte, animale sau în proiectarea. Ei au , în general , caracteristici foarte specifice (de exemplu, evocatoare Vestului Sălbatic [1] , Crăciun [2] , primele sărutări un cuplu, filme de groază [3] , ...) și , prin urmare , utilizarea foarte limitată. Ele nu sunt potrivite pentru corpul de text.
- fonturi PI
fonturi PI sunt realizate în principal din pictograme, cum ar fi semne decorative, ceasuri, simboluri, numere de mersul trenurilor închise în cercuri și multe altele. Câteva exemple sunt dingbats Zapf , a Webdings și Wingdings .
Text folosit pentru a demonstra caractere
Un PANGRAM ca „ vulpe maro sare peste cainele lenes “ de multe ori servește pentru a demonstra ceea ce un caracter arata. Pentru mai multe exemple extinse, cum ar fi un nonsens de text „ lorem ipsum “ sau alte latină de text , cum ar fi la începutul lui Cicero Primul Catilinary este utilizat în mod obișnuit. În versiunea italiană a Microsoft Windows PROEM a Iliadei este adesea folosit (în traducerea lui Vincenzo Monti din 1825).
Aspectul juridic al caracterelor
Unele state permit drepturile de autor cu privire la proiectarea de caractere, altele permit doar acordarea unui brevet privind desenele sau modelele deosebit de originale. Fonturi formatate de calculator devin de multe ori cu drepturi de autor ca programe de calculator . Numele de proiectare poate fi înregistrată ca o marcă înregistrată . Ca urmare a acestor protecții juridice diferite, de multe ori același desen este furnizat sub diferite denumiri și implementări [ neclare ].
Unele elemente ale mecanismelor software utilizate pentru vizualizare au asociat patentele software . În special, Apple a a patentat unele dintre insinuează algoritmi legate de TrueType prin forțarea alternative open source , cum ar fi FreeType de a folosi diferite algoritmi. La rândul său, Microsoft Corporation a dezvoltat fonturi de tip deschis .
Notă
- ^ Acest ultim termen, după ce a intrat în Italia, trebuie să fie considerată un Frenchism. Vezi sursă , în Treccani.it - Treccani Vocabular on - line, Institutul Enciclopediei Italiene. Adus la 30 decembrie 2018 .
- ^ Machine SVG Font | Glyphter , la glyphter.com. Adus la 22 februarie 2021.
- ^ IcoMoon App - Icon Font, SVG, PDF & PNG Generator , la icomoon.io. Adus la 22 februarie 2021.
- ^ Convertor TET on - line, imagine liber la ttf schimbare , pe onlineconvertfree.com. Adus la 22 februarie 2021.
- ^ (RO) Stacy Cyr, 10 suprasolicitate Fonturi & Typeface Pentru a evita la toate costurile | LogoMaker , în Logo Maker, 17 septembrie 2019. Adus de 2 februarie 2021.
- ^ (RO) Cele 20 de fonturi Ar trebui să evitați să utilizați Absolut pe 1stWebDesigner, 26 iunie 2017. Accesat la data de 02 februarie 2021.
Bibliografie
- Bryan Marvin, Digital Tipografie - Evoluția tehnică de fonturi , McGraw-Hill Companies, 1998, ISBN 8838604347 .
Elemente conexe
- Font (tipografie)
- Contor (tipografie)
- fontforge
- formatarea textului
- Listă de fonturi
- Codificarea caracterelor
- Freestyle Script
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fonturi fișiere
Wikimedia Commons conține imagini sau alte fonturi fișiere
linkuri externe
- (RO) Font , din Enciclopedia Britannica , Encyclopaedia Britannica, Inc.
- Lista producătorilor de fonturi , pe identifont.com.
| Controlul autorității | Tezaur BNCF 7428 |
|---|