Navigare cu file

Navigarea cu file este o funcție care vă permite să răsfoiți mai multe pagini web în același timp, păstrând totul într-o singură fereastră , pentru a simplifica navigarea între una și alta și pentru a consuma mai puține resurse de sistem .
Numele provine din fila engleză, „tab”, deoarece diferitele file cu paginile diferite afișate au o filă în partea de sus, de fapt, care vă permite să alegeți pe care să o afișați
Istorie
Adoptată inițial în 1994 de Opera conform interfeței cu documente multiple (navigare / vizualizare simultană a mai multor site-uri) [1] , între timp a fost testată metoda adoptată în prezent de InternetWorks of BookLink Technologies în 1994 , cea a mai multor pagini web deschise simultan și selectabil printr-o filă plasată în partea de sus și apoi introdusă publicului larg în 1999 de către browserul IBrowse pentru AmigaOS , iar anul următor de Opera și apoi de altele precum Mozilla Firefox , Konqueror , Safari și Internet Explorer (începând cu versiunea 7),
Anterior (înainte de această tehnologie), a fost deschisă o fereastră dedicată pentru fiecare site ( adresa IP ). Ferestrele ar putea fi apoi stivuite orizontal sau vertical.
Caracteristici
Conceptul de sesiune pe computer este legat de introducerea filelor . Sesiunea poate fi considerată un set de file . Pentru navigarea off-line este necesar să salvați singurele pagini deschise; navigând cu filele , puteți salva sesiunea, adică toate paginile deschise în fereastra browserului pe care o utilizați. Plasând în apropiere de filă se afișează adresa completă, în cazul în care nu există suficient spațiu disponibil. Deschiderea multor file în același timp generează un alt inconvenient: pentru a găsi un anumit site, trebuie să parcurgeți toate filele sau filele din partea de sus și să verificați adresa. Unele pluginuri remediază această problemă.
O extensie Firefox, Showcase , arată într-o singură filă un rezumat cu previzualizări ale tuturor paginilor deschise în timpul sesiunii. Opera are o funcționalitate similară, care vă permite să creați o filă cu un link către un site web și previzualizarea acestuia salvată local. Cu toate acestea, este o pagină statică, care nu este generată automat ca cea a Firefox-Mozilla. În Opera, Firefox și Internet Explorer (datorită pluginului IE7Pro ) este posibil să definiți comenzi personalizate legate de mișcările mouse-ului : printre acestea, puteți seta derularea de la o filă la alta cu o mișcare dată a mouse-ului (dreapta, stânga, roata etc.).
Internet Explorer (învechit în favoarea Microsoft Edge care la rândul său acceptă navigarea cu file [2] ) vă permite să gestionați grupuri de file sau foldere de file , cu posibilitatea de a salva, actualiza sau șterge toate filele cu o singură operație a aceluiași grup. O opțiune similară este prezentă în Opera, începând de la versiunea 11.5.7, în plus față de posibilitatea de a regla lungimea și lățimea previzualizărilor, recuperarea filelor închise din greșeală, blocarea închiderii unei file ..
Google Chrome , născut în 2008 , a fost primul software care a folosit filele ca procese Windows independente. Dacă deschiderea unei pagini web încetinește conexiunea , este blocată de firewall sau de antivirus , utilizatorul poate închide singura pagină, menținând celelalte deschise cu Chrome. Anterior, pierderea întregii sesiuni era inevitabilă, deoarece browserul este un singur proces computerizat. Prin apăsarea CTRL + ALT + DEL , utilizatorul vede filele individuale deschise cu Chrome, în timp ce pentru celelalte programe apare doar numele software-ului. Printre caracteristicile prezente în diferitele browsere legate de navigarea cu file:
- executarea instrucțiunilor pentru o selecție multiplă de file non-secvențiale: deschiderea într-o fereastră separată, imprimarea, salvarea, adăugarea la favorite;
- executarea de macrocomenzi și operațiuni programate, cum ar fi o reîmprospătare automată;
- comparație între ultima versiune curentă a filei și una anterioară salvată local;
- previzualizare a site-ului vizibilă în format „miniatură”;
- notificarea modificărilor sau actualizărilor unei pagini web;
- salvarea sesiunii curente, cu toate filele deschise;
- jumplist la anumite părți ale site-ului pe care îl vizitați frecvent;
- navigare off-line (deschiderea legăturilor între paginile salvate local);
- organizarea cardurilor în directoare și subfoldere, exportabile sau tipărite.


HTML și CSS
HTML :
< div class = "tab" >
< button class = "tablinks" onclick = "openCity (event, 'London')" > Londra </ button >
< button class = "tablinks" onclick = "openCity (event, 'Paris')" > Paris </ button >
< button class = "tablinks" onclick = "openCity (event, 'Tokyo')" > Tokyo </ button >
</ div >
< div id = "London" class = "tabcontent" >
< h3 > Londra </ h3 >
< p > Londra este capitala Angliei </ p >
</ div >
< div id = "Paris" class = "tabcontent" >
< h3 > Paris </ h3 >
< p > Paris este capitala Franței </ p >
</ div >
< div id = "Tokyo" class = "tabcontent" >
< h3 > Tokyo </ h3 >
< p > Tokyo este capitala Japoniei </ p >
</ div >
CSS :
. filă {
overflow : ascuns ;
chenar : 1 px solid #ccd ;
culoare de fundal : # f3f3f3 ;
}
. butonul filă {
fundal-culoare : mosteni ;
plutitor : stânga ;
hotar : nici unul ;
contur : nici unul ;
cursor : pointer ;
căptușeală : 18 px 22 px ;
tranziție : 0,2 s ;
}
. butonul filă : plasați cursorul {
culoare de fundal : #dcc ;
}
. butonul filă . activ {
culoare de fundal : #ccd ;
}
. tabcontent {
display : none ;
căptușeală : 8 px 14 px ;
chenar : 1 px solid #ccd ;
border-top : none ;
}
AJAX
HTML :
< ul id = "nav" >
<Li> <a href = "Pagina_1.html"> Pagina 1 </ a> </ li>
<Li> <a href = "Pagina_2.html"> Pagina 2 </ a> </ li>
<Li> <a href = "Pagina_3.html"> Pagina 3 </ a> </ li>
</ ul >
< div id = "ajax-content" > Text implicit </ div >
$ ( document ). gata ( funcție () {
$ ( „#nav them a” ). faceți clic pe ( funcție () {
$ ( „# ajax-content” ). gol (). append ( "<div id = 'încărcare'> <img src = 'images / loading.gif' alt = 'Încărcare' /> </div>" );
$ ( „#nav them a” ). removeClass ( „curent” );
$ ( aceasta ). addClass ( 'curent' );
$ . ajax ({ url : this . href , success : function ( html ) {
$ ( „# ajax-content” ). gol (). append ( html );
}
});
returnează fals ;
});
});
Acordeon
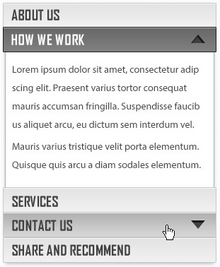
Acordeonul („acordeon”) este un element grafic de control care cuprinde o listă verticală de elemente, cum ar fi etichete sau miniaturi. Fiecare element poate fi „extins” sau „restrâns” pentru a dezvălui conținutul asociat cu acel element [3] . Este un tip de navigare cu file [4] [5] .
Termenul derivă din acordeonul muzical în care secțiunile de burduf pot fi extinse trăgând în afară [6] .
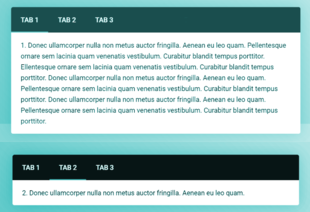
Exemplu
HTML:
< button class = "acordeon" > Secțiunea 1 </ button >
< div class = "panel" >
< p > Lorem ipsum ... </ p >
</ div >
< button class = "acordeon" > Secțiunea 2 </ button >
< div class = "panel" >
< p > Lorem ipsum ... </ p >
</ div >
< button class = "acordeon" > Secțiunea 3 </ button >
< div class = "panel" >
< p > Lorem ipsum ... </ p >
</ div >
CSS:
. acordeon {
culoare de fundal : #fef ;
culoare : # 454 ;
cursor : pointer ;
căptușeală : 20 px ;
lățime : 100 % ;
text-align : stânga ;
hotar : nici unul ;
contur : nici unul ;
tranziție : 0,3 s ;
}
. activ,. acordeon : hover {
culoare de fundal : #ccd ;
}
. panou {
umplutură : 0 28 px ;
culoare de fundal : alb ;
display : none ;
overflow : ascuns ;
}
JavaScript:
var acc = document . getElementsByClassName ( „acordeon” );
var i ;
pentru (i = 0; i. <acc lungime; i ++) {
acc [ i ]. addEventListener ( „clic” , funcție () {
aceasta . classList . comutare ( "activ" );
var panel = this . nextElementSibling ;
if ( panou . stil . afișare === "bloc" ) {
panou . stil . display = "none" ;
} altceva {
panou . stil . display = "bloc" ;
}
});
}
Pro și contra [7] [8]
Pro
- Navigarea bazată pe file vă permite să prezentați mai mult conținut utilizatorului într-un spațiu limitat.
- Util pentru dispozitivele mobile în care nu aveți prea mult spațiu pe ecran.
- Pe browserele desktop, de îndată ce conținutul filei active este recuperat de pe server, acesta poate fi afișat utilizatorului. Restul filelor pot fi încărcate la cerere folosind Ajax . Aceasta oferă o experiență bună pentru utilizator, deoarece datele sunt disponibile rapid pentru utilizator.
Împotriva
- Conținutul mai multor file nu poate fi vizualizat în același timp. Navigarea cu file nu trebuie folosită niciodată atunci când există un caz de utilizare în care utilizatorul ar putea avea nevoie să vizualizeze / să compare date din mai multe file.
Notă
- ^ 5 caracteristici pe care Opera Browser le-a făcut mai întâi
- ^ Microsoft Edge Addons , la microsoftedge.microsoft.com . Adus la 22 februarie 2021 .
- ^ Apple - Descărcări , pe web.archive.org , 30 aprilie 2008. Accesat la 22 februarie 2021 (arhivat din original la 30 aprilie 2008) .
- ^ acordeon , pe codepen.io .
- ^ (EN) 37 CSS Accordions , pe Free Frontend. Adus la 22 februarie 2021 .
- ^ SlideVerse - O privire diferită asupra internetului , pe web.archive.org , 3 februarie 2009. Accesat la 22 februarie 2021 (arhivat din original la 3 februarie 2009) .
- ^ (EN) Lyubov Kurach, 9 modele de navigație mobilă: utilizare, argumente pro și contra , până la mediu, 7 septembrie 2020. Accesat la 22 februarie 2021.
- ^ Care sunt unele avantaje și dezavantaje ale utilizării navigării bazate pe file? - Quora , la www.quora.com . Adus la 22 februarie 2021 .
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fișiere pe Navigarea cu file
Wikimedia Commons conține imagini sau alte fișiere pe Navigarea cu file