Sfat pentru instrumente

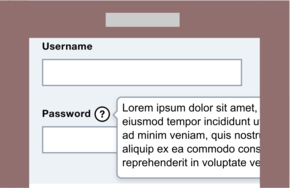
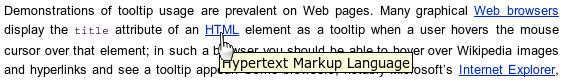
Tooltip (literalmente: consiliere cu privire la un instrument) este un element comun al interfeței grafice cu utilizatorul . Este activat de cursor , de obicei indicatorul mouse- ului. Trecerea cursorului peste un obiect, fără a face clic pe el, deschide o mică „casetă” cu informații suplimentare despre obiectul în sine. Caseta cu informații detaliate ar trebui să fie afișată lângă obiectul în care doriți să evidențiați mai multe informații. O altă abordare este de a elibera poziția mesajului de pe obiectul în care este aplicat mouse-ul.
Variante
O variantă foarte obișnuită, în special în programele mai vechi, este prezentarea descrierii obiectului într-o bară de stare, dar aceste tipuri de descrieri nu sunt numite de obicei sfaturi de instrument.
Un alt sistem care a urmărit să rezolve aceeași problemă a fost introdus pe computerele Macintosh de System 7 , sub numele de help balloon . În acest caz, textul de ajutor a apărut într-un balon de discurs similar cu cel folosit în dialogurile de benzi desenate .
Un alt termen pentru tooltip, folosit de Microsoft pentru documentația utilizatorului final, este „ScreenTip” (literal: sfaturi pe ecran).
Balon explicativ „onclick”
Există, de asemenea, sfaturi care se deschid nu „onmouseover” (la mouseover), ci cu un clic (onlclick). Se poate face cu JS sau HTML5 [1] [2] . De exemplu:
< detalii >
< rezumat > Detalii </ rezumat >
Conținutul afișat pe clic
</ details >
Exemple pe web
Exemplu de sfat de instrumente CSS3 [3] :
<! DOCTYPE html>
< html >
< stil >
. sfat de instrumente {
poziție : relativă ;
afișaj : bloc în linie ;
marginea de jos : 1 px punctat negru ;
}
. sfat de instrumente . tooltiptext {
vizibilitate : ascuns ;
lățime : 120 px ;
culoare de fundal : negru ;
culoare : #fff ;
text-align : centru ;
raza chenarului : 6 px ;
umplutură : 5 px 0 ;
poziție : absolută ;
indice z : 1 ;
}
. sfat de instrumente : plasați cursorul . tooltiptext {
vizibilitate : vizibil ;
}
</ style >
< body style = "text-align: center;" >
< p > Plasați în mouse-ul de mai jos: </ p >
< div class = "tooltip" > Plasați mouse-ul deasupra
< span class = "tooltiptext" > Textul tooltip </ span >
</ div >
</ body >
</ html >
Exemplu de tooltip în JS și Bootstrap [4] :
<! DOCTYPE html>
< html lang = "it" >
< cap >
< title > Exemplu de tooltip cu Bootstrap </ title >
< meta charset = "utf-8" >
< meta name = "viewport" content = "width = device-width, initial-scale = 1" >
< link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
< script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js" > </ script >
< script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" > </ script >
</ head >
< corp >
< div class = "container" >
< h3 > Exemplu de tooltip </ h3 >
< a href = "#" data-toggle = "tooltip" title = "Ura!" > Plasați mouse-ul aici </ a >
</ div >
< script >
$ ( document ). gata ( funcție () {
$ ( '[data-toggle = "tooltip"]' ). tooltip ();
});
</ script >
</ body >
</ html >
Critici
Unele critici sunt adresate sfaturilor de instrumente [5] [6] .
Uneori sunt greu de observat
Unii utilizatori nu vor observa sfatul de instrumente, chiar dacă este evidențiat în raport cu restul conținutului, ceea ce înseamnă că există un risc ridicat ca aceștia să nu vadă niciodată conținutul pe care îl conține.
Acestea pot fi tăiate pe versiunea mobilă a paginii
Chiar dacă pagina web este receptivă, sfaturile pe care le conține poate să nu fie neapărat prea.
Înnegresc ecranul
Aceasta înseamnă că, în unele cazuri, nu este posibil să citiți descrierea sfatului și să utilizați restul ecranului în același timp. De exemplu, nu puteți tasta câmpurile unui formular și, în același timp, citiți instrucțiunile pentru a-l completa dacă sunt incluse într-o descriere, deoarece mouse-ul nu le poate face pe ambele în același timp.
Utilizatorii trebuie să muncească din greu pentru a-și aminti sugestia sau pentru a comuta în mod repetat între modurile de operare.
Nu funcționează bine cu recunoașterea vorbirii
Sfaturile pentru pictograme necesită o etichetă accesibilă. Dar chiar dacă au unul, utilizatorii de voce trebuie să interpreteze ceea ce văd și să ghicească ce este.
Dezvăluirea conținutului pe hover este uneori inaccesibilă
În primul rând, trebuie să utilizați un mouse sau un alt dispozitiv de indicare pentru a utiliza o descriere care exclude utilizatorii de tastatură și ecran tactil.
În al doilea rând, staționarea nu este întotdeauna o intenție de a declanșa un control. Utilizatorul ar putea deplasa cursorul peste o sugestie care îl declanșează accidental.
În al treilea rând, necesită abilități motorii fine pentru a funcționa. Utilizatorii trebuie să deplaseze mouse-ul peste zona afectată și să-l țină nemișcat pentru a evita ascunderea accidentală.
În al patrulea rând, nu este posibil ca utilizatorii de lupe de ecran să își mute câmpul vizual fără a ascunde sfatul de instrumente [7] .
În cele din urmă, utilizatorii nu pot selecta sau interacționa cu conținutul din sfat.
Puteți oferi o experiență comparabilă utilizatorilor de tastatură arătând sfatul de instrument în prim-plan. Dar acest lucru este neconvențional și exclude utilizatorii de ecran tactil .
Accesibilitate
Există câteva practici recomandate de regulile WCAG [8] :
- Doar elementele interactive ar trebui să activeze sfaturile de instrumente
- Sfaturile de instrumente ar trebui să descrie în mod direct controlul UI care le declanșează (adică nu creați un control doar pentru a declanșa un sfat de instrumente)
- Utilizați
aria-describedbysauaria-labelledbypentru a asocia controlul UI cuaria-labelledby. Evitațiaria-haspopupșiaria-live< etichetă pentru = "nume" > Nume </ etichetă > < input id = "name" type = "text" aria-describedby = "name-hint" > < div id = "name-hint" aria-hidden = "false" > Scrie-ți numele și prenumele </ div >
- Nu utilizați atributul
titlepentru a crea un tooltip - Nu introduceți informații esențiale în sfaturile de instrumente
- Oferiți un mijloc pentru a închide sfatul de instrumente atât cu tastatura cât și cu indicatorul
- Permiteți mouse-ului să se deplaseze cu ușurință peste sfatul de instrument fără a-l închide
- Nu utilizați un timeout pentru a ascunde sfatul de instrument
Exemple
Notă
- ^ : Elementul de divulgare Detalii - HTML: Limbaj de marcare HyperText | MDN , la developer.mozilla.org . Adus la 1 martie 2021 .
- ^ javascript - Tooltip la apăsarea unui buton , pe Stack Overflow . Adus la 1 martie 2021 .
- ^ (RO) Tryit Editor v3.6 , pe www.w3schools.com. Adus la 1 martie 2021 .
- ^ (RO) Tryit Editor v3.6 , pe www.w3schools.com. Adus la 1 martie 2021 .
- ^ (RO) De ce sfaturile sunt îngrozitoare și Cum să le proiectezi mai bine , pe Chameleon. Adus la 1 martie 2021 .
- ^ (RO) Problema cu sfaturile de instrumente și ce trebuie făcut în schimb - Adam Silver - Designer, Londra, Marea Britanie. , pe Adamsilver.io . Adus la 1 martie 2021 .
- ^ exemplu lupă de ecran , pe youtube.com .
- ^ (RO) Sfaturi de utilizare în timpul WCAG 2.1 , Sarah Higley. Adus la 1 martie 2021 .
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fișiere pe Tooltip
Wikimedia Commons conține imagini sau alte fișiere pe Tooltip