Tipul caracterului
Tipul de font , în tipografie și în informatică , este un set de tipuri de caractere caracterizat și unit de un anumit stil grafic sau destinat să îndeplinească o funcție dată.
Termenul obișnuit în limba engleză font provine din sursa franceză medievală [1] și înseamnă „(ceva care a fost) topit” (din latinescul fundere ), cu referire la tipul mobil produs pentru tipărirea tipografică, obținut prin turnarea metalului topit în formă care conține matricea cu un singur caracter. Un font constă dintr-o serie de glifuri (imagini) care reprezintă personajele aparținând unui anumit set într-un anumit stil sau design.
Un font conține de obicei o varietate de simboluri individuale, numite glife , cum ar fi litere, cifre și punctuație. Fonturile pot conține, de asemenea, ideograme și simboluri precum caractere matematice, note muzicale, semne geografice, icoane, desene și multe altele.
S-ar putea defini structura personajului, în sensul său cel mai larg, ca un set de reguli proiect (de exemplu stil, imagine sau impresie) în cadrul căruia designerul poate concepe orice personaj unic. Această definiție permite, de asemenea, adăugarea de caractere noi cu forme preexistente, de exemplu, cel adăugat la introducerea monedei euro .
Istorie
Din punct de vedere istoric, fonturile au fost produse în dimensiuni bine definite (mai presus de toate, corpul). Înainte de invenția tipăririi de tip mobil, cel mai utilizat material a fost lemnul pentru corpuri de la punctele 36 și mai departe. La crearea unui tip, a fost luată în considerare și calitatea, adică cantitatea, a fiecărei litere prezente. Stilul unui anumit font a luat în considerare toți acești factori.
Ulterior, au intervenit mulți factori care au dus la o schimbare: disponibilitatea mai mare a stilurilor; solicitări majore din partea imprimantelor; producerea unor tipuri specifice de intensitate a ochilor (cât de întunecat apare textul, bold , normal sau deschis, de exemplu) și cu familii de fonturi specifice sunt în general: primar, deschis, negru îngroșat și, foarte negru, rotund (drept) italic (înclinat) ) [condiții suplimentare (în general „obișnuite”, spre deosebire de „ italice ” sau „înguste”). Rezultatul a fost definirea „familiilor” sau „tipurilor” de caractere. Imprimantele vorbitoare de limbă engleză au folosit termenul fount de secole referindu-se la dispozitivul folosit la acea vreme pentru a asambla tipăritul într-o anumită dimensiune și stil.
Turnătorii de tip exprimate practic fiecare caracter în diferite plumb aliaje de la 1450 la jumătatea anului secolului 20 . În anii 1890 a apărut o compoziție mecanizată care la acea vreme combina caracterele direct în linii de dimensiunea și lungimea corectă, după cum este necesar. Această tehnologie a rămas cunoscută sub numele de metal fierbinte și a rămas răspândită și profitabilă până în anii 1970. După aceea, a existat o perioadă relativ scurtă de tranziție (circa 1950 - 1990 ) în care tehnologia fotografică (cunoscută sub numele de fotocompunere ) a produs fonturi distribuite în role sau discuri de film . Fotocompunerea permite scalarea optică, care permite proiectanților să producă dimensiuni multiple dintr-un singur tip. Cerneală ). Sistemele manuale de compozitie a fotografiilor care foloseau roluri de film au permis pentru prima data distanta de precizie intre personaje fara eforturi mari. Aceasta a dat naștere unei mari industrii de fabricare a fonturilor în anii 1960 și 1970 .
La mijlocul anilor șaptezeci, toate tehnologiile tipografice majore și fonturile lor erau utilizate, de la procesul de presare original al lui Johann Gutenberg , la compozitori mecanici metalici, fotocompozitori manuali, fotocompozitori controlați de computer și primii compozitori digitali (mașini masive cu procesoare mici și ieșire video CRT ) . Începând cu mijlocul anilor ’80 , având în vedere avansul tipografiei digitale , fontul de scriere de mână american a fost adoptat universal, ceea ce astăzi aproape întotdeauna indică un fișier care conține formele scalabile ale personajelor (caractere digitale), în general într-un format comun. Unii designeri de fonturi, cum ar fi Microsoft Verdana , au optimizat produsul în principal pentru utilizarea pe ecran.
Fonturile digitale pot codifica imaginea fiecărui caracter fie sub formă de bitmap (descriere bitmap ), fie cu o descriere de nivel superior a liniilor și curbelor care încadrează un spațiu ( descriere vectorială ). Spațiul definit de conturul unui personaj este apoi umplut de un „ rasterizator ” care decide ce pixeli sunt „negri” și care sunt „albi”. Acest proces este simplu la rezoluții mari, cum ar fi imprimantele laser sau sistemele de imprimare de ultimă generație, dar pe ecran, unde fiecare pixel poate face diferența între lizibilitate și ilizibilitate, fonturile digitale au nevoie de informații suplimentare pentru a produce bitmap-uri lizibile în dimensiune. mai mica. Astăzi fonturile digitale conțin, de asemenea, date care reprezintă tipografia utilizată pentru a le compune, inclusiv spațiere, date pentru crearea de caractere accentuate din componente și ligături simple, cum ar fi fl. Limbile de descriere care servesc ca format pentru tipurile digitale includ PostScript , TrueType și OpenType . Manipularea acestor formate (inclusiv conversia în imagini) este prezentă în sistemele de operare Microsoft și Apple , în produsele Adobe și în cele ale altor câteva companii minore. Pentru a crea un font de la zero, îl desenați în format vector (de exemplu SVG ). Ulterior, fișierul vector este convertit în format de font (ttf, otf, ...) cu ajutorul unui software specific [2] [3] [4] .
Pentru tipurile de caractere definite cu tehnici vectoriale, este posibil să se utilizeze unele tehnici care fac posibilă înlocuirea, în special pe margini, a pixelilor total negri care sunt percepuți ca profiluri zimțate cu alți pixeli cu gradări intermediare, pentru a obține o soluție perceptual mai bună. Această tehnică se numește antialiasing sau netezire.
Unele fonturi au fost utilizate pe scară largă de mulți ani pentru a deveni extrem de populare și de recunoscut. Din acest motiv, mulți designeri și planificatori profesioniști tind să le evite, și pentru că le consideră estetic neprofesionale [5] [6] .
Personaje mobile
Utilizarea tipului mobil are loc practic conform sistemului antic inventat de Gutenberg . Aceasta implică reproducerea textului cu blocuri din aliaj de plumb pe fiecare dintre care este gravat în relief un semn tipografic (o literă, un număr și așa mai departe).
Prin urmare, este de înțeles că aceste blocuri, care trebuie să formeze textul într-o pagină, trebuie să aibă o formă regulată și precisă. Prin urmare, se decide să se ia o unitate de măsură și să se asigure că fiecare variație are loc în funcție de multipli sau submultipli ai acestei măsurători (spații între litere, înălțimea sau lățimea literelor și așa mai departe). Această unitate de măsură se numește punct tipografic sau punct Didot (de la numele tipografului francez care a stabilit-o în secolul al XVIII-lea , François-Ambroise Didot ). Această unitate corespunde cu puțin sub 0,376 mm, în țările anglo-saxone cu 0,352 mm. Punctul se mai numește și unitate tipografică mică , în virtutea faptului că există unitatea sau linia tipografică mare , corespunzătoare a 12 puncte (egale cu 4,224 mm).
Înălțimea unui personaj este, prin urmare, măsurată în puncte și se numește corp , dar din moment ce fiecare personaj va avea, în general, o înălțime diferită de celelalte, ne referim la înălțimea blocului de plumb care îl imprimă pe hârtie. Fiecare bloc va fi, după cum s-a menționat, la fel ca celălalt.
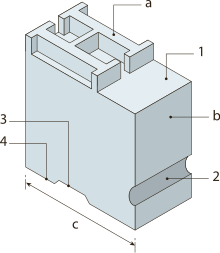
Caracteristicile fonturilor

1. x înălțime 2. înălțime maximă 3. vârf 4. linia de bază 5. cursă ascendentă 6. încrucișare 7. tijă verticală 8. grație 9. picior 10. ochi 11. distanțare · 12. gât · 13. ochi · 14. ureche · 15. cravată · 16. ax orizontal · 17. braț · 18. arbore vertical · 19. înălțimea majusculei · 20. cursă descendentă .
Tipografii au produs un vocabular cuprinzător pentru descrierea și discutarea aspectului fonturilor. Unii termeni se aplică numai unor sisteme de scriere.
Dimensiuni
Majoritatea modurilor de scriere împărtășesc noțiunea de bază : o linie orizontală imaginară pe care se sprijină personajele. Uneori, o parte a glifelor, partea descendentă crește sub linia de bază. În mod similar, distanța dintre linia de bază și vârful celui mai înalt glif se numește creștere . Creșterea și căderea nu includ neapărat spațiul ocupat de accente sau alte diacritice .
În scripturile latine, grecești și chirilice , distanța de la linia de bază până la vârful unui caracter normal cu litere mici se numește ochiul mijlociu . Partea glifului de mai sus este ascendenta . Înălțimea ascendentului poate avea un efect substanțial asupra lizibilității și aspectului unui font. Relația dintre ochiul mijlociu și ascensiune este adesea utilizată pentru a clasifica tipurile de caractere.
- Minuscule : Înălțimea minusculelor este măsurată pe litera x . De fapt, literele rotunde tind să aibă dimensiuni mai mari decât literele liniare, pentru a aplica o corecție optică fără de care acestea ar părea mai mici decât celelalte cititorului.
- Majuscule : este înălțimea măsurată pe literele mari, de obicei pe E , din nou pentru probleme legate de corecția optică.
- Ascendenți : înălțimea literelor mici, cum ar fi l și f, de exemplu, este mai mare decât cea a celorlalte litere mici și, de obicei, și a literelor mari.
- Alinierea : este suma distanței dintre linia ascendentă și linia de limită a corpului superior și linia descendentă și linia de limită a corpului inferior. În practică este distanța verticală minimă a personajelor.
Deschidere
Tendința lansetelor curbate deschise de caractere precum C, c, D, s, a, e și așa mai departe, este o deschidere definită. Unele personaje precum Helvetica sau Bodoni se caracterizează prin deschideri mai mici, în timp ce Bembo , Centaur sau Rotis au deschideri mai largi.
Kerning
Kerning , în engleză kerning , indică reducerea spațiului în exces dintre cele două litere, pentru a elimina spațiile albe inestetice și a da un aspect mai omogen textului. Un exemplu în care se realizează deseori creierul este acela de a apropia cele două litere cu brațele oblice A și V. Cu toate acestea, poate apărea între litere curbate, cum ar fi O și C.
Greutate
Greutatea este raportul dintre zona cernelită și zona goală a seriei de caractere, sau mai degrabă grosimea loviturilor care o compun indiferent de dimensiunea acesteia.
Stil
Fonturile pot fi împărțite în două categorii principale: cu sau fără serif (cunoscut și cu franceza serif , apoi transferat și în engleză), dar există și o a treia categorie de font, numită informală, care reproduce în general scrisul în cursiv sau litere manuale, cu stiluri mai mult sau mai puțin diferite. Caracterele grațioase au terminații speciale la sfârșitul loviturilor literelor, utilizarea grațiilor derivă din caracterele lapidare romane , unde era foarte dificil să dălti unghiurile de nouăzeci de grade în marmură necesare pentru a termina tijele.
Industria tipografică se referă la fonturile sans serif ca bastoane , liniare , sans-serif (din franceza sans , „fără”) sau chiar grotesc (în germană grotesk ).
Există o mare varietate atât în fonturi grațioase, cât și în bastoane; ambele grupuri conțin tipuri concepute pentru texte lungi și altele destinate în principal scopurilor decorative. Prezența sau absența harurilor este doar unul dintre mulți factori în alegerea unui tip.
Caracterele cu serif sunt considerate, în general, mai ușor de citit în pasaje lungi decât cele fără. Studiile pe această temă sunt ambigue și sugerează că cea mai mare parte a efectului se datorează doar unei mai mari familiarități cu personajele serif. Ca regulă generală, lucrările tipărite precum cărțile și ziarele folosesc aproape întotdeauna caractere grațioase, cel puțin pentru corpul textului. Site-urile web nu sunt obligate să specifice un font și pot respecta pur și simplu preferințele utilizatorului. Printre site-urile care specifică fontul, majoritatea folosesc un font modern, fără grație, cum ar fi Verdana, deoarece se crede în mod obișnuit că, spre deosebire de materialele tipărite, pe ecranul computerului fonturile sans serif, datorită liniarității liniei, sunt reproductibile cu o definiție mai înaltă și, prin urmare, o mai bună lizibilitate. Această preferință a pierdut din importanță odată cu îmbunătățirea progresivă a definiției ecranelor moderne.
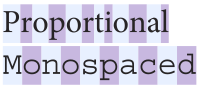
Proporționalitate
Un tip de caractere care afișează glife cu lățime variabilă se numește proporțional în timp ce un tip de caractere care are glife cu lățime fixă se numește neproporțional (sau monospațiu sau cu lățime fixă): de exemplu, în caractere proporționale „w” și „m” sunt de aceeași lățime în timp ce „i” este mai îngustă.
Fonturile proporționale sunt în general considerate mai atractive și mai ușor de citit și, prin urmare, sunt cele mai utilizate în materialele tipărite publicate profesional. Din același motiv, ele sunt, de asemenea, utilizate în mod obișnuit în interfețele grafice ale aplicațiilor informatice . Multe caractere proporționale conțin cifre cu lățime fixă, astfel încât coloanele de numere să poată fi aliniate.
Primele fonturi monospațiate au fost create pentru imprimante, deoarece deplasarea de la un caracter la altul a fost întotdeauna aceeași lățime. Utilizarea fonturilor cu lățime fixă a continuat pe computerele timpurii care nu puteau afișa decât un singur font. Cu toate acestea, chiar dacă computerele moderne pot afișa orice caracter, caracterele monospazate sunt încă utilizate în programare , emulare terminală și pentru imprimarea datelor stivuite în documente text simplu. Exemple de fonturi monospațiate sunt Andale Mono , Courier , Prestige Elite , Monaco și OCR-B . Caracterele neproporționale sunt considerate mai bune pentru unele aplicații, deoarece se aliniază în coloane îngrijite.
Arta ASCII necesită ca caracterele neproporționale să fie vizualizate corect. Într-o pagină Web , se pot introduce caractere neproporționale între etichetele <span style="font-family:monospace"></span> . În L A T E X , comanda \texttt{} este utilizată pentru a scrie caractere neproporționale.
Editorii citesc manuscrise cu caractere cu lățime fixă. Sunt mai ușor de corectat și se consideră nepoliticos să trimiteți un manuscris scris într-un font proporțional.
Familii de caractere
Din moment ce au fost create o cantitate imensă de personaje de-a lungul secolelor, acestea sunt clasificate în mod obișnuit în familii , pe baza aspectului lor. Această clasificare corespunde vag cu evoluția lor istorică.
Inițial pot fi împărțite în litere mari , cu mulțumiri , fără mulțumiri și decorative .
Următoarele eșantioane conțin o propoziție fără sens, al cărei scop unic este de a conține toate literele alfabetului ( pangram ).
Cu mulțumiri
Personajele cu mulțumiri, numite romane în contextul anglo-saxon, includ la rândul lor diverse grupuri principale:
- Renașterea , cu doar mici diferențe de grosime în interiorul glifului; această categorie include fonturile elzeviri , Garamond și Palatine .
- Baroc sau de tranziție , în care grosimea din glif are o variație mai mare; această categorie include Baskerville , Times New Roman și Linux Libertine .
- Modern , cu variații maxime de grosime în interiorul glifului. Introducerea tehnicilor de turnare perfecționate la mijlocul secolului al XVIII-lea a permis lovituri mai fine și a influențat foarte mult aceste personaje. Familia include Bodoni , Didot , Ybarra și Century Schoolbook .
- Contemporanul , în special cele destinate scopurilor decorative, sfidează în general orice clasificare. De exemplu, fonturile serif de plăci precum Rockwell par intenționat artificiale, cu forme aproape dreptunghiulare. Familia include Windsor .
Fără mulțumiri
Fonturile „Sans-serif” au devenit cele mai populare pentru afișarea textului pe ecranele computerului. Pe afișajele digitale cu rezoluție mică, detaliile „serif” pot să dispară sau să pară prea mari. Termenul derivă din cuvântul francez sans , care înseamnă „fără” și „serif” de origine incertă, probabil din cuvântul olandez schreef care înseamnă „linie” sau lovitură a stiloului. În mass-media tipărită, acestea sunt mai frecvent utilizate pentru afișare și mai puțin pentru textul corpului.
Înainte ca termenul „sans-serif” să devină obișnuit în tipografia engleză, au fost folosiți mulți alți termeni. Unul dintre acești termeni de modă veche pentru sans serif a fost „gotic”, care este încă folosit în tipografia din Asia de Est și uneori văzut în nume de fonturi precum News Gothic, Highway Gothic, Franklin Gothic sau Trade Gothic.
Caracterele sans serif pot fi clasificate aproximativ în patru grupe principale:
- Grotesc , primul fără haruri, precum grotescul sau goticul regal .
- Umanist ( tip feroviar de Edward Johnston , Gill Sans sau Frutiger ).
- Geometric ( Futura sau Spartan ).
- Transport D , conceput în anii 1950 și utilizat în multe țări europene ca tipar pentru indicatoarele rutiere, atât îndrăznețe, cât și condensate, atât normale, cât și înguste.
Alte serifuri comune sunt Optima , Tahoma și Verdana . Trebuie remarcat faptul că în unele serii (de exemplu în Arial) caracterele I (majusculă I) și l (litere mici) sunt perfect identice. Verdana, pe de altă parte, le menține în mod intenționat distincte, deoarece capitala I, care este o excepție, este prevăzută cu haruri.
gotic
Primele tipuri de caractere utilizate cu invenția tipografiei seamănă cu caligrafia capitală a vremii.
- Dintre toate fonturile, Textura (sau engleza veche ) seamănă cel mai mult cu caligrafia utilizată în manuscrisele gotice. Johannes Gutenberg a gravat un font Textura, incluzând un număr mare de ligături și abrevieri obișnuite, pentru a imprima Biblia sa de 42 de linii .
- Fonturile Schwabacher au predominat în Germania între 1480 și 1530 și au rămas în uz ocazional până în secolul al XX-lea. În special, toate lucrările lui Martin Luther , precum și Apocalipsa de Albrecht Dürer (1498) au folosit acest personaj. Johannes Bämler, tipograf din Augsburg , a folosit-o pentru prima dată probabil în 1472 . Originile numelui nu sunt clare; unii presupun că un gravor din satul Schwabach , care a lucrat extern [ neclar ] și astfel a rămas cunoscut sub numele de Schwabacher , a proiectat fontul.
- Familia Fraktur a devenit cea mai cunoscută dintre familiile cu majuscule. A fost creat atunci când împăratul Maximilian I (1493 - 1519) a pregătit o serie de cărți și a creat noul font special. Tipografii germani au folosit fonturi Fraktur pe scară largă până la veto-ul nazist din 1942 .
Simboluri
Spre deosebire de cele anterioare, acestea constau din colecții de simboluri și nu de caractere pentru text. Exemple sunt Zapf Dingbats (un font celebru cu diverse simboluri) și Sonata (un font pentru partituri).
Alte
- Informează-i
Fonturile informale (sau script ) simulează scrierea de mână - Zapfino și Zapf Chancery sunt exemple. Nu se împrumută foarte bine unor cantități mari de text corporal, deoarece ochiului uman îi este mai greu de citit decât multe serif sau sanserif.
- Fonturi originale
În general, au forme de caracter deosebit și pot include chiar și imagini cu obiecte, animale sau altele în design. În general, au caracteristici foarte specifice (de exemplu, evocatoare de Vestul Sălbatic [1] , Crăciunul [2] , primele sărutări ale unui cuplu, filme de groază [3] , ...) și, prin urmare, utilizare foarte limitată. Nu sunt potrivite pentru textul corpului.
- Fonturi PI
Fonturile PI sunt alcătuite în principal din pictograme, cum ar fi semne decorative, ceasuri, simboluri ale orelor de cale ferată, numere încadrate în cercuri și multe altele. Câteva exemple sunt Zapf dingbats , Webdings și Wingdings .
Text folosit pentru a demonstra caractere
O pangramă de genul „ vulpea brună rapidă sare peste câinele leneș ” servește adesea pentru a demonstra cum arată un personaj. Pentru exemple mai extinse, este folosit în mod obișnuit textul fără sens, cum ar fi „ lorem ipsum ” sau alt text latin, cum ar fi începutul Primului Catilinar al lui Cicero . În versiunea italiană a Microsoft Windows se folosește adesea proemul Iliadei (în traducerea lui Vincenzo Monti din 1825).
Personaje și drepturi de autor
Unele state permit drepturile de autor asupra proiectării personajelor, altele permit acordarea unui brevet numai pentru desenele deosebit de originale. Fonturile formatate pe computer devin adesea protejate prin drepturi de autor ca programe pentru computer . Numele desenului poate fi înregistrat ca marcă înregistrată . Datorită acestor diferite protecții juridice, adesea același desen este furnizat sub nume și implementări diferite [ neclar ] .
Unele elemente ale mecanismelor software utilizate pentru vizualizare au brevete software asociate. În special, Apple a brevetat unii dintre algoritmii de sugestie legați de TrueType forțând alternative open source, cum ar fi FreeType, să utilizeze diferiți algoritmi. La rândul său, Microsoft Corporation a dezvoltat fonturi Open Type .
Notă
- ^ Acest ultim termen, intrat în Italia, trebuie considerat un francezism. Vezi Sursa , în Treccani.it - Treccani Vocabulary online , Institute of the Italian Encyclopedia. Adus la 30 decembrie 2018 .
- ^ Mașina de fonturi SVG | Glyphter , la glyphter.com . Adus la 22 februarie 2021 .
- ^ Aplicația IcoMoon - Icon Font, SVG, PDF și PNG Generator , la icomoon.io . Adus la 22 februarie 2021 .
- ^ Convertor TTF online, imagine gratuită în schimbarea .ttf , pe onlineconvertfree.com . Adus la 22 februarie 2021 .
- ^ (EN) Stacy Cyr, 10 fonturi și tipuri de caractere suprautilizate de evitat cu orice preț | LogoMaker , în Logo Maker , 17 septembrie 2019. Adus pe 2 februarie 2021 .
- ^ (RO) Cele 20 de fonturi pe care ar trebui să le evitați absolut pe 1stWebDesigner, 26 iunie 2017. Adus pe 2 februarie 2021.
Bibliografie
- Bryan Marvin, Tipografie digitală - Evoluția tehnică a fonturilor , companiile McGraw-Hill, 1998, ISBN 8838604347 .
Elemente conexe
- Font (tipografie)
- Contor (tipografie)
- FontForge
- Formatarea textului
- Lista de fonturi
- Codificarea caracterelor
- Script Freestyle
Alte proiecte
-
 Wikimedia Commons conține imagini sau alte fișiere de fonturi
Wikimedia Commons conține imagini sau alte fișiere de fonturi
linkuri externe
- ( EN ) Font , din Encyclopedia Britannica , Encyclopædia Britannica, Inc.
- Lista producătorilor de fonturi , pe identifont.com .
| Controlul autorității | Tezaur BNCF 7428 |
|---|